Table Of Content

Let’s start putting these user interface design principles to work. It’s easy for onboarding to feel like work, so we want to make sure the process is as simple and light as possible. If you’re more of a visual person, don’t forget to check out the video I made demonstrating exactly how to build a mobile app using design principles, you’ll find it half way through this post. Overall, Instagram’s successful mobile application design is characterized by its intuitive UI and functional UX.
AR experience home rent by Sajon
The learning curve required to make meaningful progress on projects inside Figma is very small. If you can navigate your way around Figma, cooking up a mobile user interface with the support of the right templates can be done without any expenses. This can often lead to cluttered mobile applications that are incredibly difficult to navigate. Ensure that each message is timely, personalized, and valuable to users.

Course Mobile App UI Template Kit
Guide to Mobile App UX Design and Development in 2024 - MobileAppDaily
Guide to Mobile App UX Design and Development in 2024.
Posted: Thu, 10 Aug 2023 22:55:26 GMT [source]
This user-friendly tool allows you to experiment with different ideas and see how they would look in your home before you make any commitment. You don’t need to download any software, and you can access all of its features from any internet-connected device. Each package comes with its own README providing detailed information about its usage, installation instructions, and getting started guide. For prototyping and product design, check the specs, because some 3D home decor software is compatible with the best 3D printers. Why you can trust TechRadar We spend hours testing every product or service we review, so you can be sure you’re buying the best.
Getting Started
Together, they gather user insights and feedback and conduct continuous testing, validating, and iterating to create compelling apps in a competitive market. It is important for providing designers insights into user needs, preferences, and behaviors. UI design principles are central to creating captivating and user-centric digital experiences. These principles guide designers in crafting interfaces that seamlessly blend aesthetics with functionality. UI designers are primarily focused on simplicity, consistency, and visual feedback. Mobile app design refers to the creative process of designing the visual and interactive elements of a mobile application.
AR museum guide by Pegah Navid
We’ve already talked about the reuse principle, and it will become more and more important as we flesh out the various screen of the app. We need to make sure the fonts are consistent with all of the other screens of our app, as well as buttons and links. Since we’re using blue as our accent color, we’ll want to use that here too.
Mobile App UX Design in 2024: Do's and Don't - MobileAppDaily
Mobile App UX Design in 2024: Do's and Don't.
Posted: Mon, 14 Aug 2023 16:41:39 GMT [source]
If you’re looking for resources that can accelerate the design process, these UI kits are for you. Rather than throwing darts at random design ideas, you should go into every project with a clear and methodical approach to building for users. To find inspiration for UI design, you should consider browsing through existing projects on Figma. This platform is being used by professional designers to complete projects of every size and scale. Professional UI designers often need some inspiration to get their creative juices flowing.
Useful tools for mobile app design
And with its compatibility with virtual reality platforms like Microsoft HoloLens, HTC Vive, and Oculus, you can even walk your clients through an in-progress project. Simply take a photo of your room (or select a sample room) and upload it onto the visualizer. From there, you can save your rooms and order swatches, bringing you one step closer to your dream room. When you’re looking for a new sofa, DFS Room Planner is the ideal place to start your search. Not only can you browse through our wide range of sofas, but you can also use our 2D or 3D view to redesign your room. Roomstyler 3D Home Planner is the perfect tool for anyone who wants to create a custom room without spending hours doing it.
Conduct extensive user research and use the data gathered to inform your design choices. Based on that feedback, you can iterate on your prototypes—making sure that your mobile app has the best chance of success once it’s launched. As such, you can expect your prototypes to go through several rounds of testing and revisions before they’re ready to be developed. As such, the app has been designed to maximise the user’s ability to retain new vocabulary. Imagery and icons have a crucial role to play in mobile app UI design. They contribute to the app’s overall visual appeal and usability, and they impact how information is communicated.
“These days it’s critical to understand user behavior and context. People are busy, they’re on the go, and have a thousand things going on. There’ll certainly be a lot more to this app, but this list works well for the scope of this tutorial. BairesDev is an award-winning nearshore software outsourcing company.
Financial screens are a common feature in most modern apps, not just banking apps. Whether it’s to showcase the payments made by the user or to track spending habits, almost every app has a financial screen. This template kit is designed for creating similar screens for apps. It includes all the necessary elements of a professional financial app. Almost all of the banking apps out there have quite terrible designs with outdated layouts.
When designing a mobile app, there are some fundamental principles to take into account. You can think of these as your essential building blocks; they’ll help to ensure that your mobile app is intuitive, user-friendly, and visually pleasing. Mobile app UI design is the process of designing a mobile app—and, more specifically, the user interface of that mobile app. The user interface (UI) is the user-facing part of the app; the layer that the user interacts with. Floor Plan Creator is a free Play Store app for creating house or room plans easily without the need for any technical skills. By using this app you design your dream house & also able to see if you can fit your furniture in that available space.
It implies that clicking this menu item will reveal a deeper menu from the right. First we’ll roughly sketch out the page with pencil and paper, then we’ll produce the high-fidelity version in Sketch once we have a good idea of what it is we’re building. To get started, we’ll use pencil and paper and start sketching out these various app functions.
An intuitive interface with convenient controls is suitable for both amateurs and beginners.With Planner 5D, you can design the house of your dreams down to the smallest detail. Arrange walls, partitions, stairs, windows, and doors as you see fit. Choose from hundreds of pre-made templates for furniture, appliances, decor, flooring, and a variety of other items.
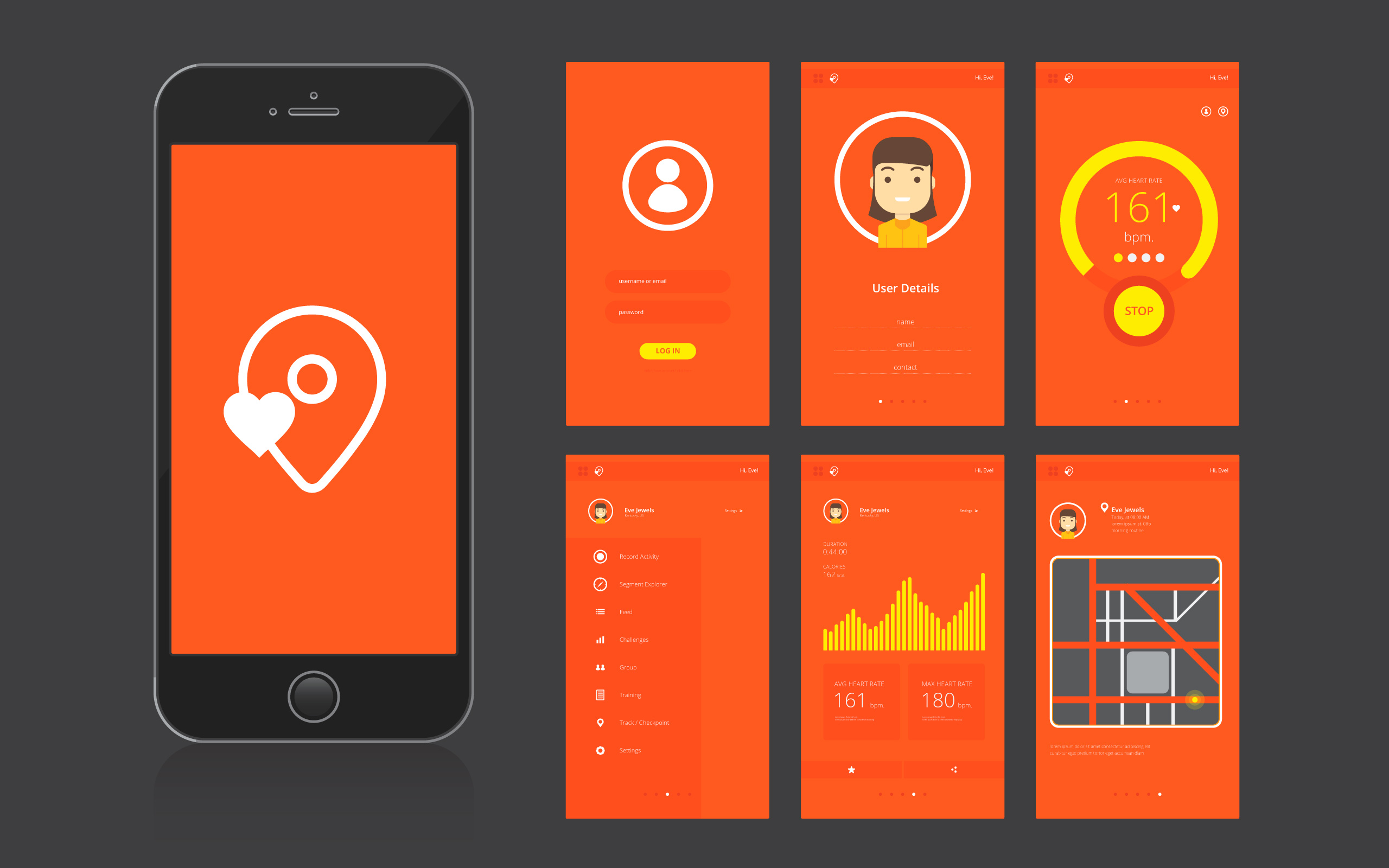
Most of them look so modern and minimalistic that it’s easy to take them for granted, thinking they are a breeze to implement. But don’t be deceived by the supposed simplicity of these designs. You know, “simple can be harder than complex,” as Steve Jobs once said. Just looking at these fancy colors makes us want to grab a pair of dumbbells. The vibrant, cheerful hues are an ultimate energy booster, which is ideal considering we’re talking about a fitness app.
Now that we know what we need to design, we’ll throw together a quick sketch so we can get an idea of how we want to lay these elements out visually without having to do too much work. Once a user accepts push notifications, we’ll send them directly to their home screen. This would be a great time to give them a basic walkthrough and explain some of the mechanics of the app, but we’ll save that for another day.

No comments:
Post a Comment